本來想用之前做的網站 Demo,好啦我決定自己再弄一個教學的,不然好麻煩要遮東遮西,還可能讓初學者混淆嗚...
好的今天來裝在前端一直聲望很高的 Elementor 頁面編輯器,雖然也不是一定要用他,內建的 Gutenberg 已經很好用了,但他即便免費功能也不少,網路上的教學資源也蠻多的,所以就直接選他啦!
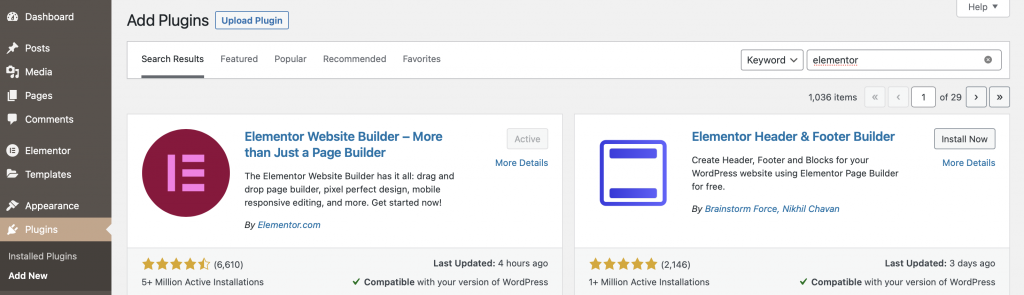
Plugins>Add New,然後右邊 Keyword 的地方輸入 elementor,接著 Install Now>Activate,然後可以跳過他的引導,如果你想辦帳號也可以現在辦

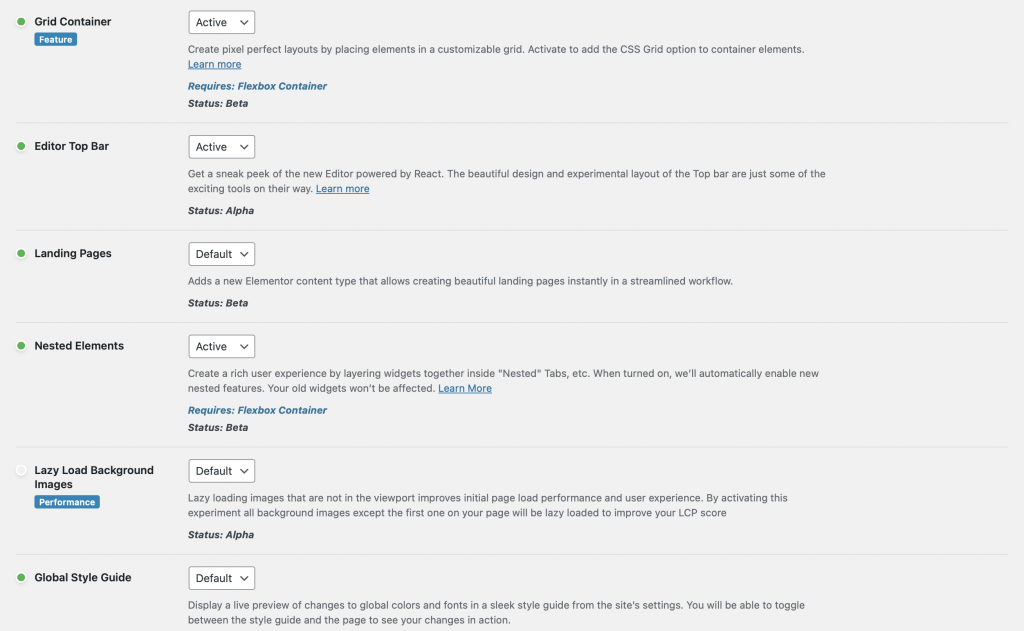
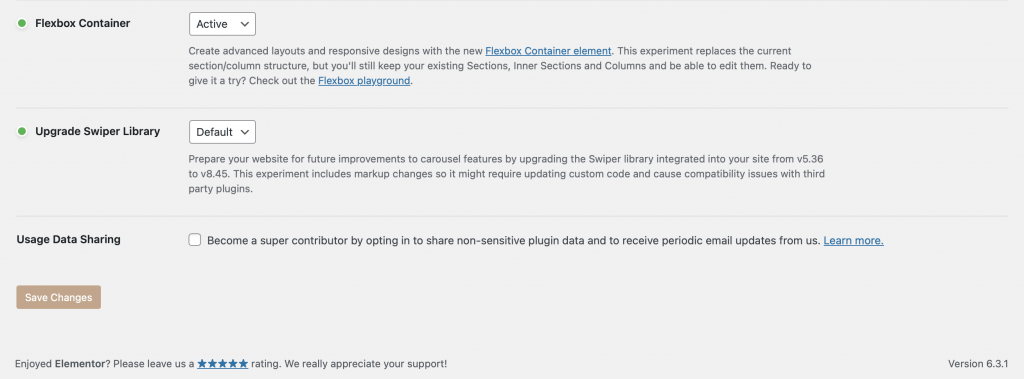
Elementor>Settings>Features,建議可以開啟 Grid Container、Editor Top Bar、Nested Elements 和 Flexbox Container,更改為 Activate 後記得到最下面 Save Changes。Grid & Flexbox Container 讓你可以透過 Container 方便的更改這個框框裡面東西的排列、Padding、Margin、Background,是頗方便。
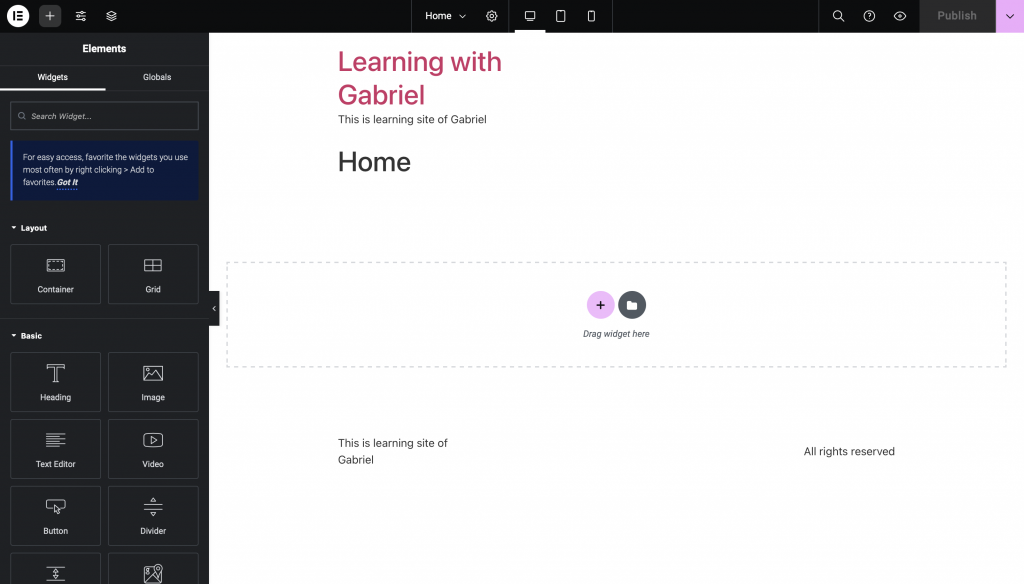
Editor Top Bar 是今年 2023 推出的新式左邊編輯欄,只要在左上角按下 + 號就可以很直覺開啟 Elements Bar

好了之後到 Pages>Add New,取個標題並在右上角 Publish,然後點擊中左上方的 Edit with Elementor
左邊這邊可以選擇你要的形式,然後將他拖曳到右邊裡面。
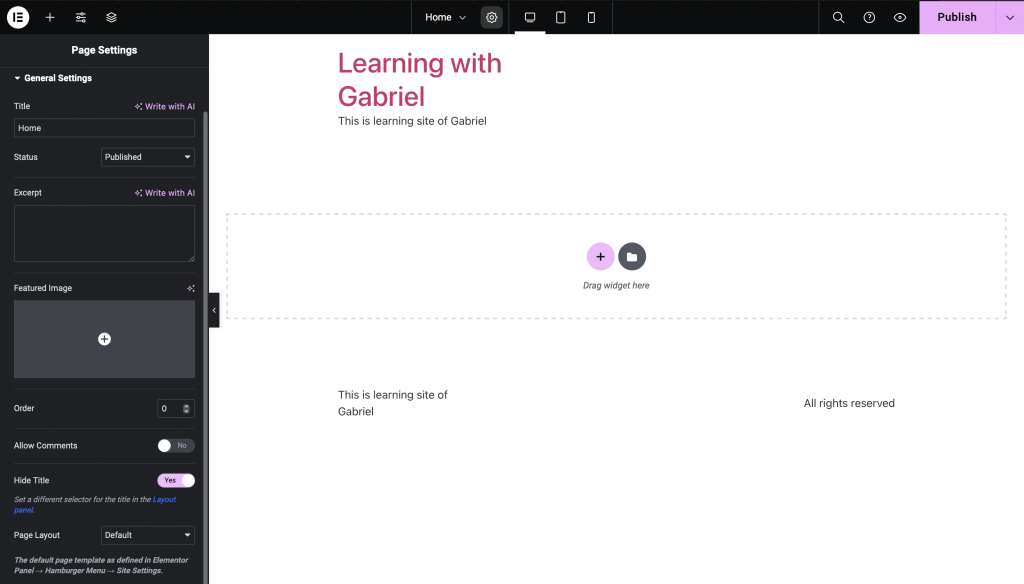
目前要設定的有兩個
隱藏 Title 後記得 Publish
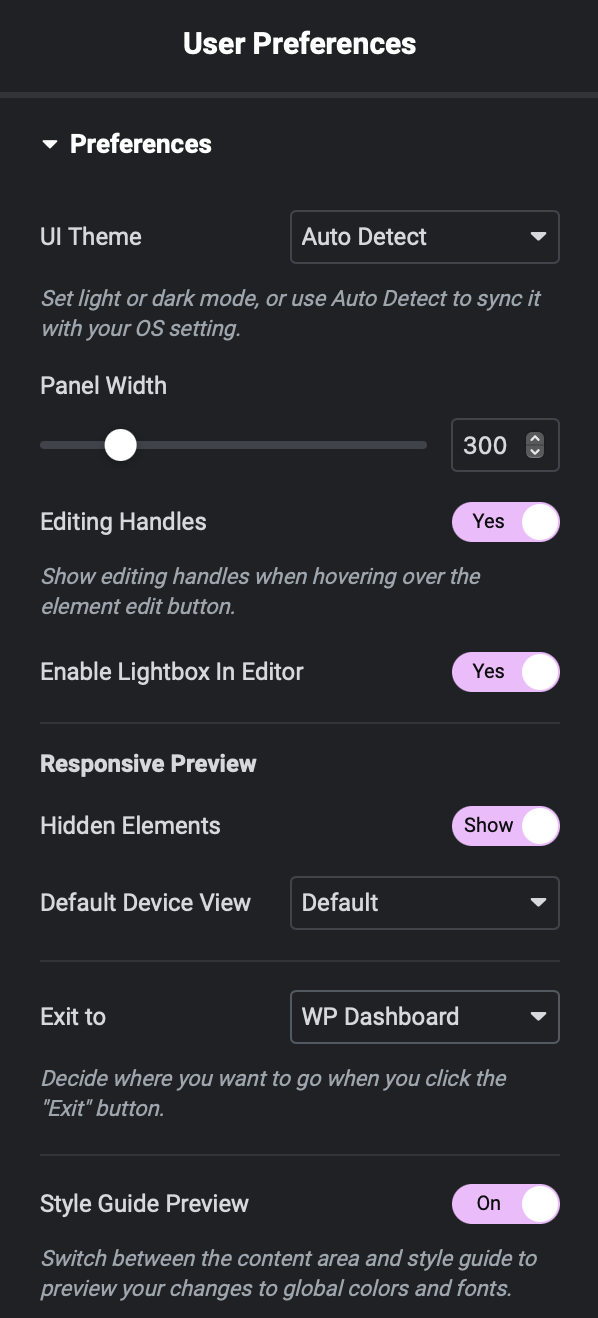
設定 Editing Handles & Exit to
到 Site Setting>Global Fonts 如果嫌麻煩可以跳過,但建議一開始先弄起來,之後就不用擔心一個網站有很多不同大小或字型,有空也可以特別開一個 Global Style Page 來設定
btw,如果你選不到你想選的那個 Element,可以點選左上角左邊數來第四個按鈕 Structure,非常方便!
Elementor 很複雜,剛開始上手可能不太順,但只要有耐心的照著順序把每個 Element 左邊設定 Panel 的 Content(注重在文字內容、元素顯示與否)、Style(注重在內容物的形式大小顏色背景)、Advance 設定一遍,應該會蠻直覺的;還有只要一直記得,網頁是由每個方格獨立組成的,每個方格都可以設定自己的 Padding、Margin、Border、Align、Width、Height、Color(單只字體顏色)、Background Color,所以如果發現顏色不對,就打開左上角的 Structure 按鈕每一層都檢查一遍吧!
